Does your portfolio attract the right kind of clients? Is your portfolio reflective of your current skill set, or is it outdated? These are questions I want you to consider as you read today's guest post by Hannah.
Hannah is part of Ditto, a creative design and branding agency based here in the UK, and her and the Ditto team have pah-lenty of experience in building a portfolio that attracts the right clients with the right budget. Read on to learn how they created such a successful, money-making, client-getting portfolio!
Nesha xo
--
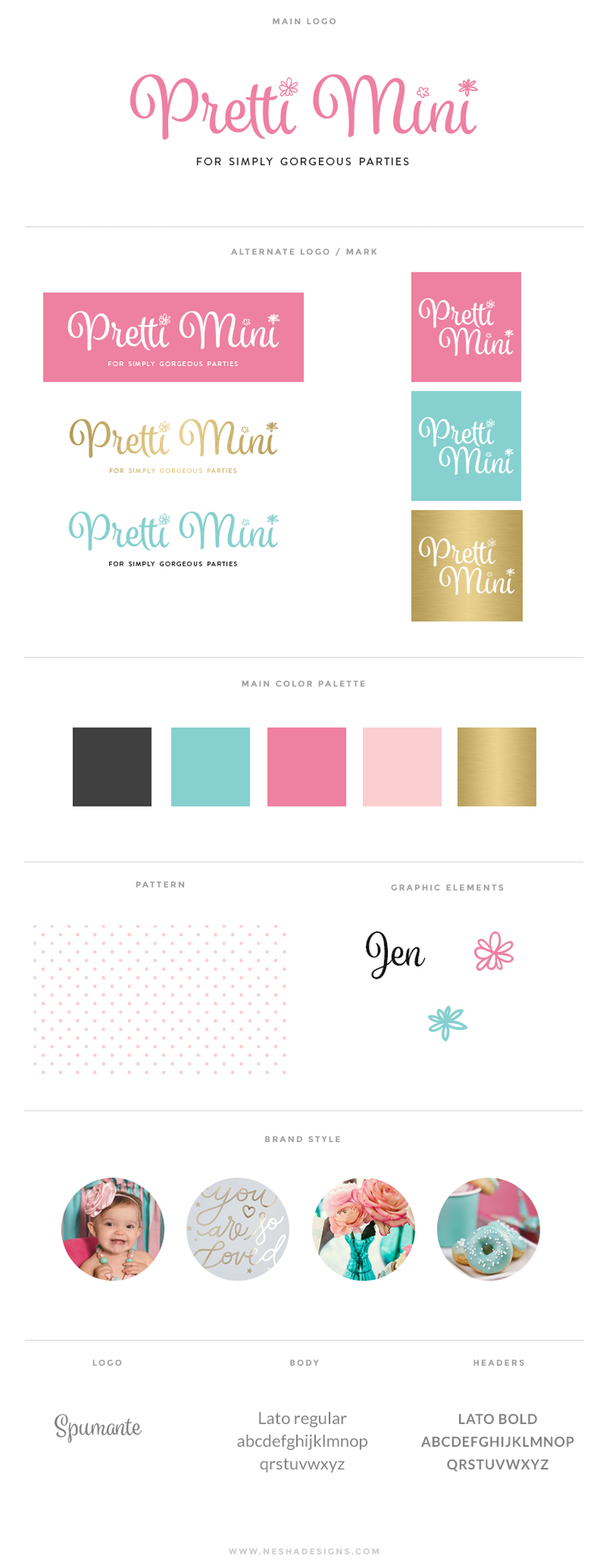
If there’s one thing that’s made winning business immeasurably easier for our branding agency, it’s been developing a portfolio that plays to our strengths and showcases our signature style.
People come to us at Ditto knowing exactly what to expect, and are much, much easier to convert into paying clients since they’ve seen a portfolio full of work that they already love. It gets them excited to work with us and fills them with confidence, overcoming much of the decision-halting anxiety that often plays a part when shopping for a designer (will they understand me? What if they show me something that I don’t like?).
It wasn’t always this way.
Around three years ago, we were a fairly generic design agency that undertook pretty much any work from anybody. We did branding projects, sure – but we’d also do plenty of one-off projects with tiny profit margins. Most of our clients were super-local; we’d design business cards, flyers – even bus timetables. We made money, but business was frustrating and getting clients on board felt like wading through treacle. Uphill. In a snowstorm.